Sketch ⨉ Unsplash
No more sketchy photos

It’s no secret that many of us designers resort to using images we find on the web to complete mockups. For one, it helps our clients visualize what their websites could look like “with real content.”
While the use of these images are only ever meant to be temporary, especially when using copyrighted images, I’ve had a few unpleasant surprises of seeing sites I’ve designed go live with images still with their watermarks: A huge fail on my part.
This happened once or twice back when I first started designing for web. And while I’ve never had any issues designing layouts in early versions of Photoshop and Illustrator, I dreaded the days I had to handoff my .psd or .ai files to the developer.
Remember how painstakingly long it took to export anything? How tricky it was to update content. How tough it was to resize elements. Remember how, after all that, the programs could sometimes crash unexpectedly? And we’d pray to the Adobe Gods hoping it saved the most recent changes to our documents.
We dealt with all of that because we really didn’t have a choice. Using tools that weren’t designed for web meant we had to do things a certain way: Its limitations were obvious once we had to make changes to our designs or when we had to export assets. It’s in part why I rarely updated mockups after a first iteration (and why temporary images would make their way onto a live website).
And then Sketch happened
I resisted installing Sketch for the longest time. But as soon as I did, it didn’t take much time for me to accept it as my go-to tool for interface design.
The team at Sketch understands web designers and created a tool that is tailored for what we do and how we work. It’s no longer us having to adapt to a program. Instead, we have a team at Sketch that adapts to us, and is steadily building the features that make life easier for interface designers. With every new update, I seem to be requiring less time to design layouts than I ever needed.
One of the biggest benefits of using Sketch is the ability to update the content in a design flow, no matter how small or large the size of the project. Handling content is easy in Sketch: With symbols, I’m able to access components of a site’s design library and reuse them across my designs — saving time for myself and those I collaborate with. And with Data Feeds, I can easily implement usable image assets directly into my designs thanks to Sketch’s latest partnership with Unsplash.
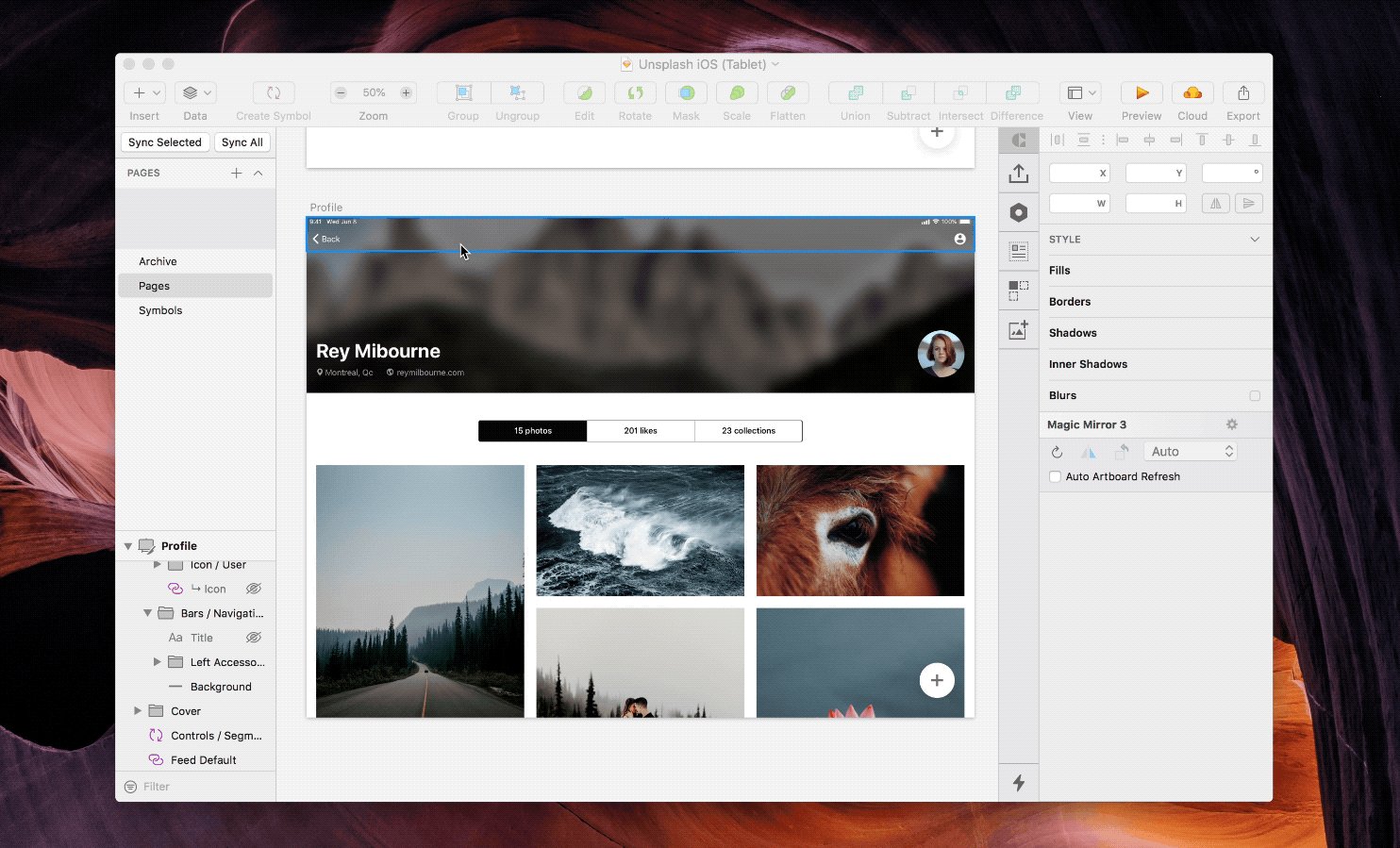
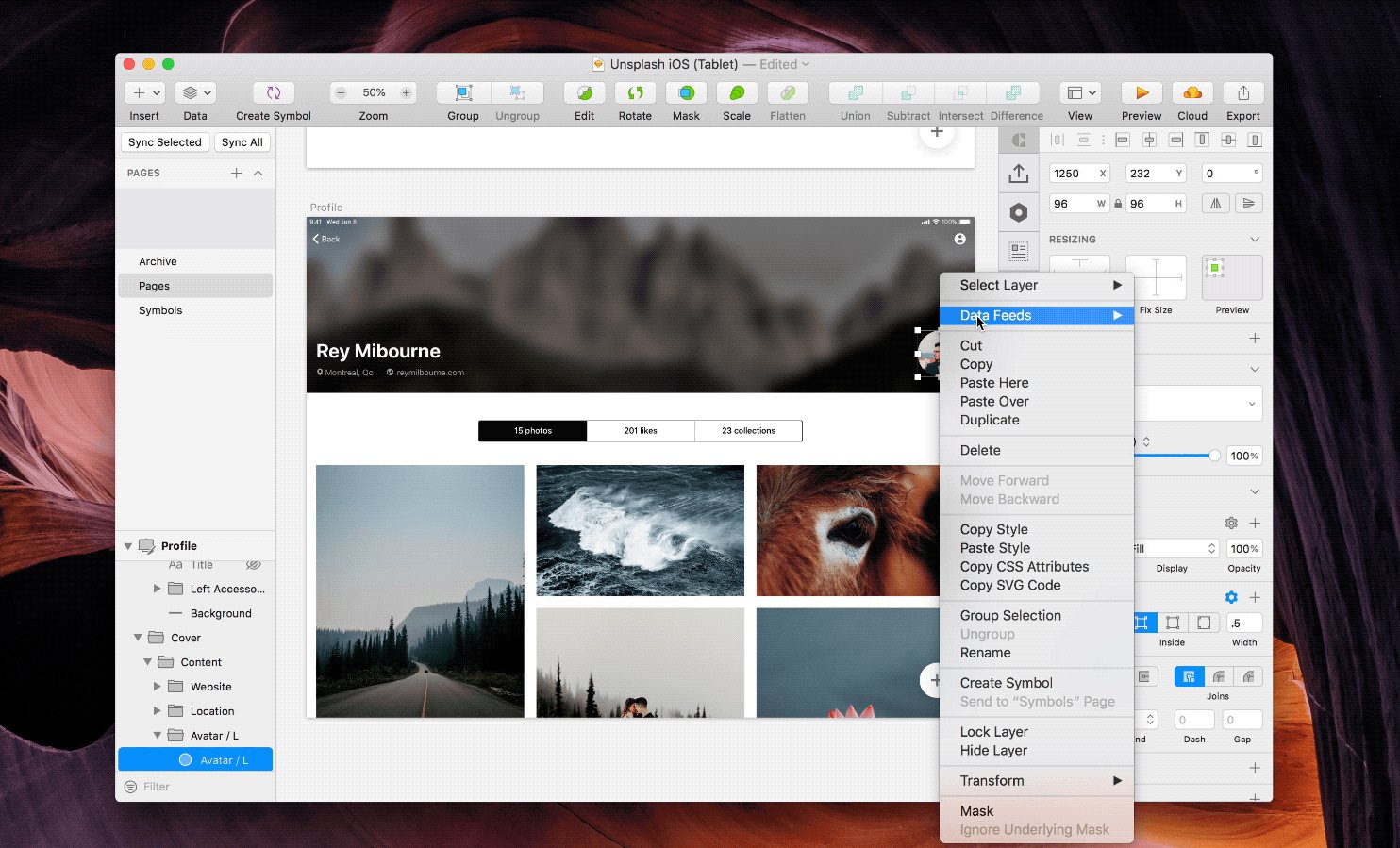
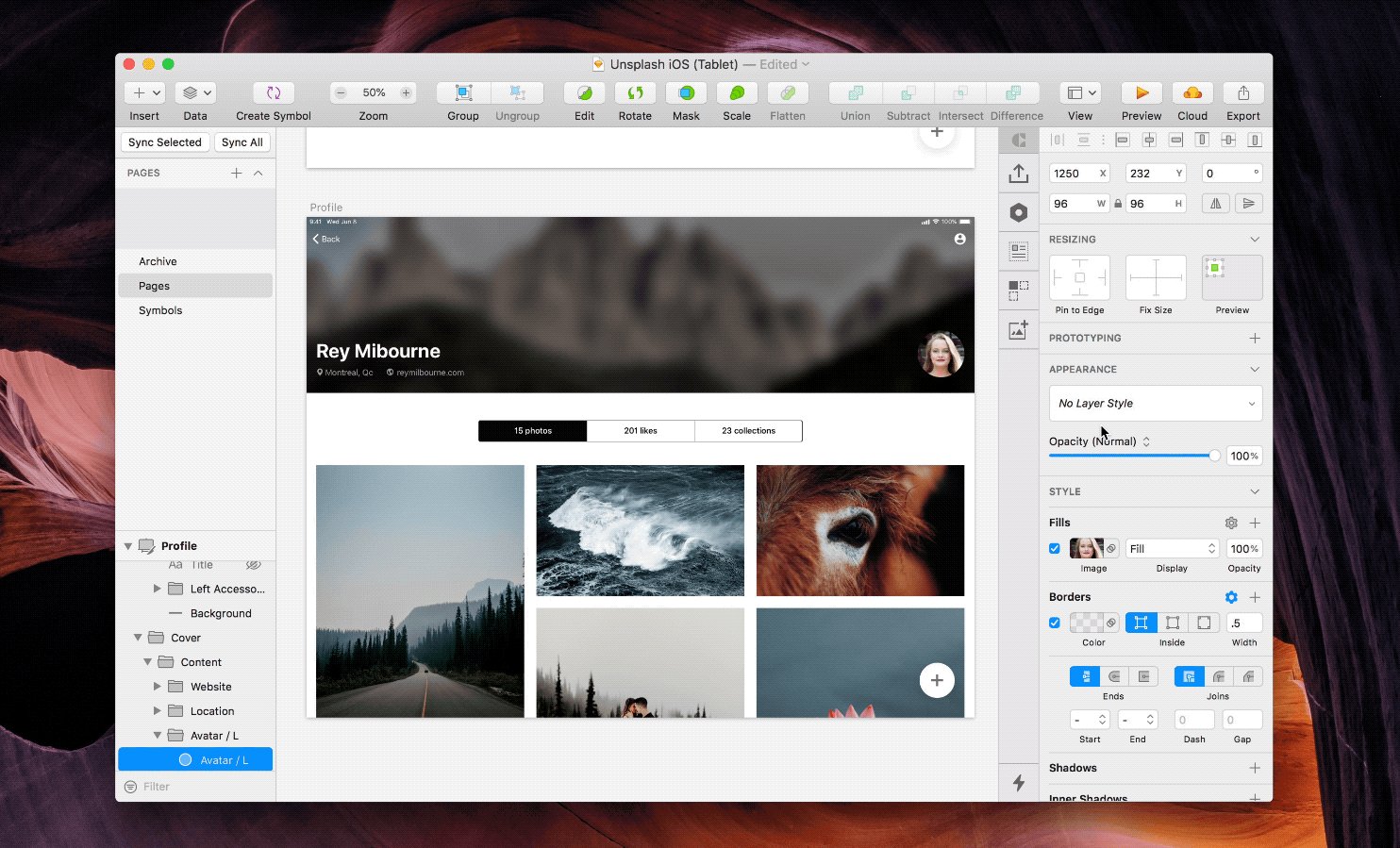
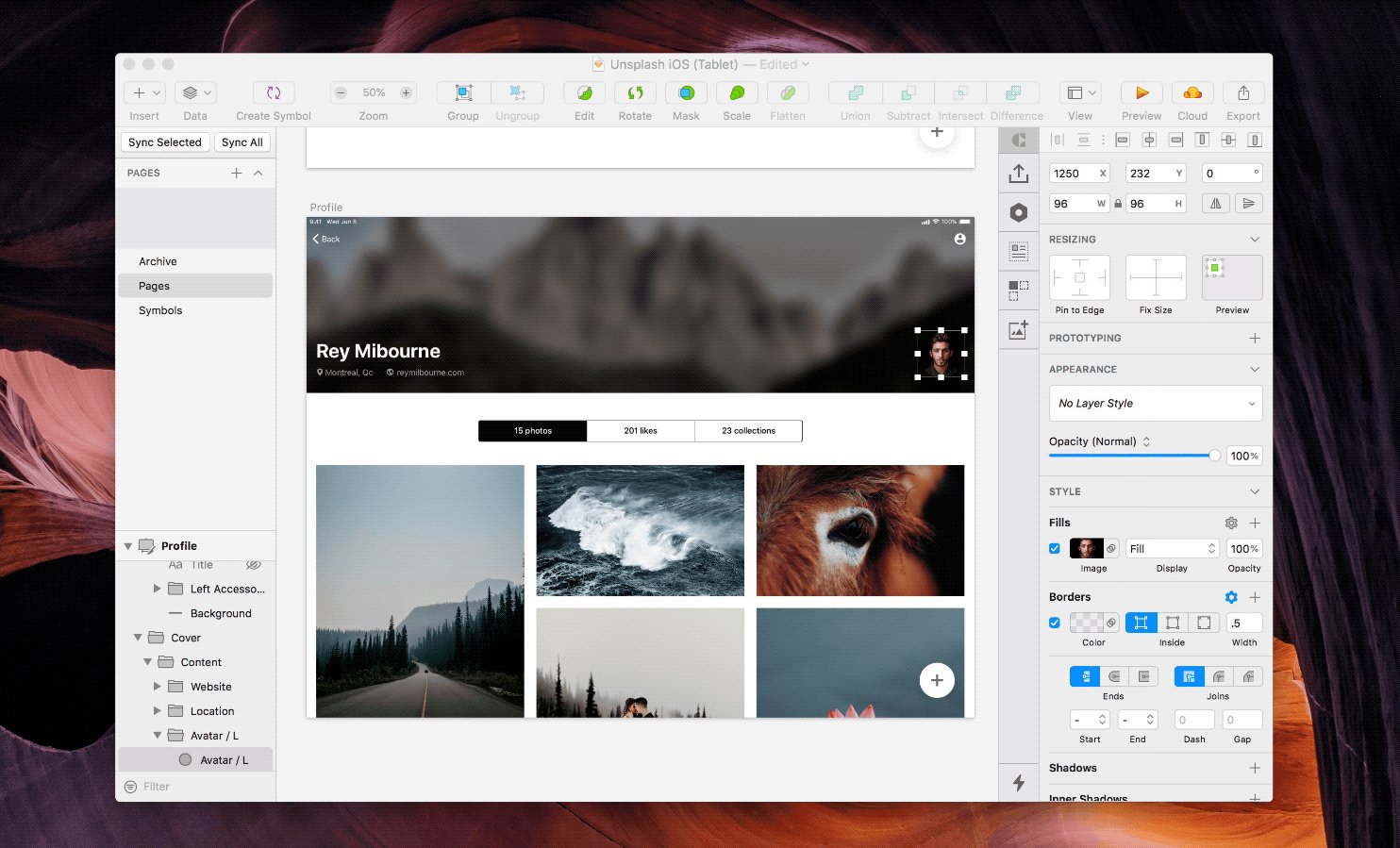
Adding photos in Sketch 52
For any shape in a document, right-click (or use the toolbar’s Data icon) and select ‘Unsplash › Random Photo’ (or ‘Search Photo…’) from the options. This feature grabs curated images directly from the Unsplash Photo Library. 🤘

Unsplash: meeting creatives at the point of creation
I’ve had the chance to meet and hear from creatives from everywhere who tell us how much Unsplash has helped them in their careers. I share exactly the same sentiments: I’ve been working with Unsplash photos ever since I discovered it 5+ years ago, first as a student, then as a freelancer, and today as a product designer. Readily accessible, each photo on Unsplash has the ability to elevate the quality of any project. We see it everyday in the hundreds of examples on Dribbble where designers make use of Unsplash images for their work. I can only imagine how many more projects will finally benefit from having Unsplash images in their work with this new integration in Sketch.

I’d like to thank the Unsplash community for continuing to inspire us every day with your unique shots and incredible talent. I’d also like to thank the team at Sketch for giving the thousands of photographers a new platform to showcase their work.
Unsplash photos in Sketch was already happening before this integration. We’re excited to see the amount of inspiring designs that will come out of this new partnership.
